
When it comes to building tools for the conceptualization, planning, and writing of cinematic narratives, it’s a world of well-trod ground. In terms of formalism and structure, the last major shifts in screenwriting occurred with the introduction of synchronized sound and television. In terms of pure technology, the last major evolution in that arena was the introduction of web-based screenplay editors. In short, there’s very little mystery to it. Users' expectations are well-defined and broadly known.
It is in that world that the team responsible for designing and building Gem cut their teeth.
When we first struck out to use our expertise in traditional screenwriting and pre-production tools to develop a similar solution for video games, we anticipated that there would be similar established standards and practices.
How wrong we were.

An introspective moment at GDC 2019
In game writing and the wider world of narrative design, there are no standards. It’s a relatively young and highly idiosyncratic science where approaches can vary widely from project to project, and unlike film, those who are really good at developing narrative pipelines don’t generally like to share their trade secrets.
So, the story of Gem is one that involves a lot of guesswork, a lot of iteration, and close collaboration with early adopters. The lessons we learned from trying (and occasionally failing) to meet our clients' needs have been hard-earned and invaluable in evolving Gem into the product it is today.
Here are the most important lessons I’ve learned:
#1 Nobody “Wings It”
In the earliest versions of Gem, we severely front-loaded the creative workflow with the expectation that the writers already knew what they were doing (and where they were going). This was the inverse of the correct approach. You don’t drop people in the deep end of the pool and ask them “What’s next?”. Rather, you provide the writers and designers with the tools to iterate on and reproduce their narrative structures at scale, with as much direction as possible, before the creative writing process begins. This is sometimes referred to as ‘scaffolding’.
How did it shape Gem?
Prototyping. We’ve built tools that allow writers and designers to collaborate on effective narrative structures for particular scenarios, save them as templates, and then rapidly inject them into their scripts and connect them to each other.
#2 Don’t Underestimate the Scale
Screenplays are relatively short. An average feature-length script runs at about 120 pages with maybe ~500 lines of dialogue. We discovered very quickly that game scripts can quickly run into the equivalent of thousands of pages, with exponentially more dialogue. In our case, this content is then structured and visualized across thousands of individual nodes in our Storymap. These scripts are big, and this engenders two appropriately big problems: how do you make such immense amounts of content readable and manageable by humans, and how do you ensure that your platform remains performant?

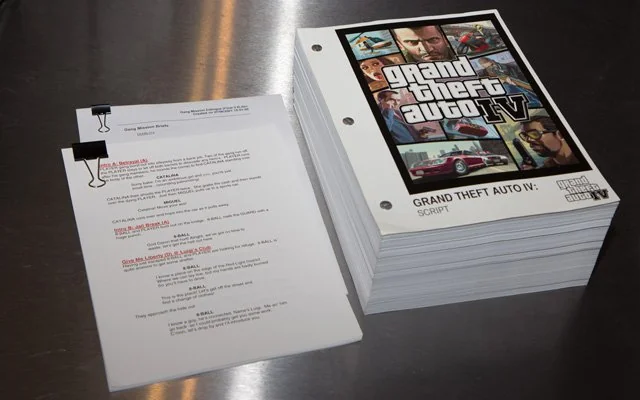
Script for Grand Theft Auto 4
How did it shape Gem?
Containerization: We moved away from our original approach of one, holistic Storymap canvas to contain all of a project’s content towards a containerization system that we call ‘Swimlanes’. This allows users to build a hierarchy of containers that can represent different chapters, missions, or episodes in a given narrative. With this approach, users only see what they need to see, and the system can load and render content on a more efficient basis.

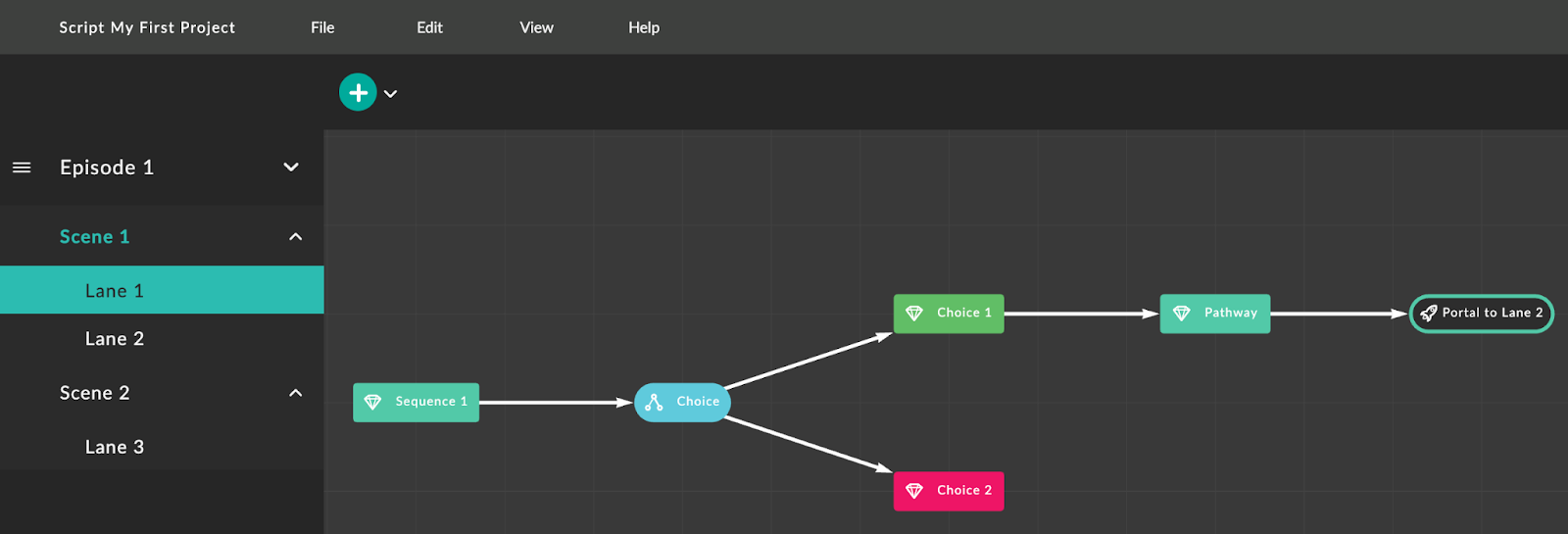
“Swimlane” in Gem
#3 Don’t Undervalue Comfort
Game writing tools, especially ones of the purpose-built and propriety variety, are often made by engineers for engineers. User-friendliness and the fostering of a comfortable creative environment are typically afterthoughts, or simply not in the cards for teams with limited resources to spin up their own solutions. From the outset, Gem’s development has been informed by a fundamental design principle: make the writers feel at home—and make it pretty.
It looks like a screenplay editor, feels like a screenplay editor, and allows for a true, comfortable, distraction-free workspace. We automate grunt work and use elegant object-based visualization to express complex narrative structures and components. There’s an incredibly powerful functionality that’s accessible under the hood, but anyone with even a modicum of experience working with screenplays will be able to pick it up and use it confidently in relatively short order.
As a bonus, this philosophy also makes Gem scripts highly presentable and parsable for stakeholders.
How did it shape Gem?
The core of the product is its screenplay-style script editor. As the scope of Gem’s advanced technical functionality continues to grow, we’ve always ensured that the process can always start with a single click into a simple creative canvas.

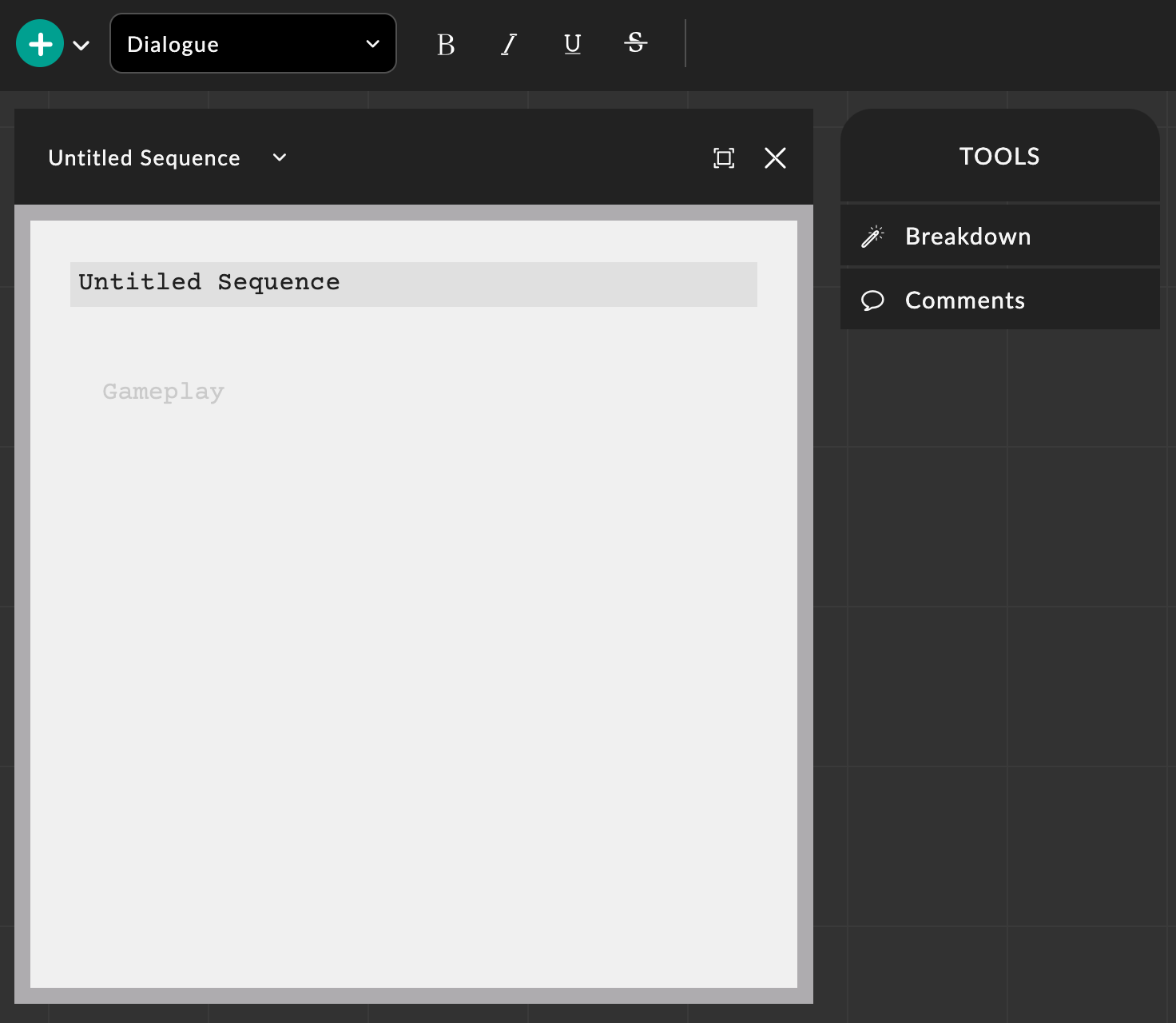
Gem’s Script-style editor
#4 Flexibility Trumps Formalism
If there’s one thing that game developers and designers don’t like to be told, it’s how to do things. As mentioned in the introduction, these users are highly idiosyncratic, experimental, prize ingenuity, and are working in a space where there is no formal standard. We knew early on that we were in no position to tell people what the right approach for writing a game is, so we designed the system to be fundamentally agnostic.
What an individual node in the Gem Storymap ‘means’ is totally representational and relative to the authorial intent of the user. Is it a line of dialogue? A mechanical function? Twenty pages of cinematic scripting? The answer can be all or none.
What matters is that we allow the users to capture, at every level of the script, whatever narrative ‘moments’ they need to meet their creative goals, and make the content functional for the broader development team. Our users don’t need to be told how to work, they simply need reliable tools.
How did it shape Gem?
Deep customization: Beyond the structural freedom available in the node-based Storymap and containerization systems, users can create custom breakdown classes, custom ID conventions, custom color schemes, and more. Gem isn’t just a writing tool, but a flexible platform for devising your own narrative workflow on a project-by-project basis.

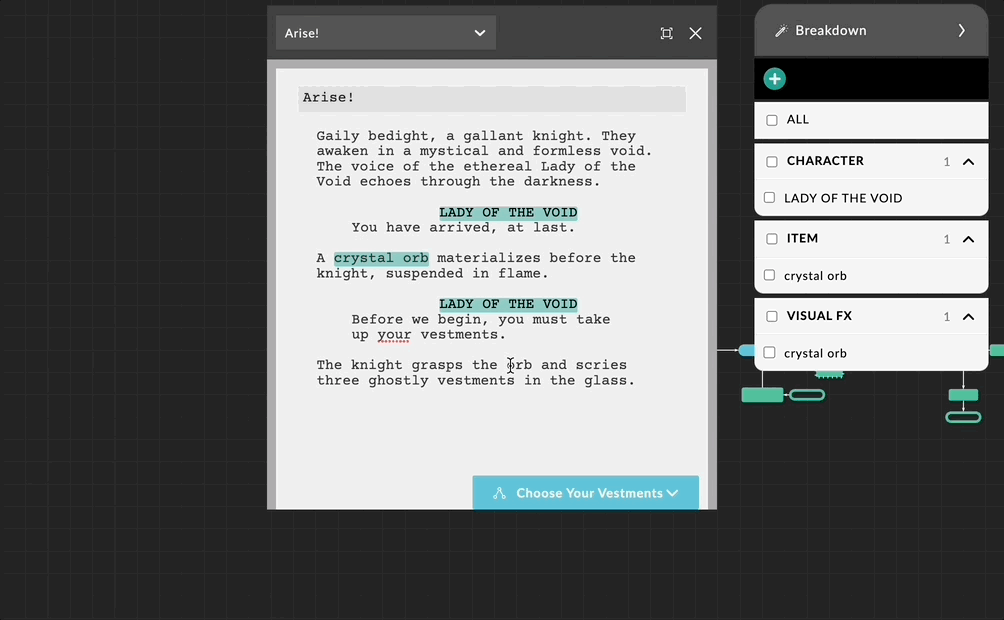
Tagging script elements in the Breakdown panel

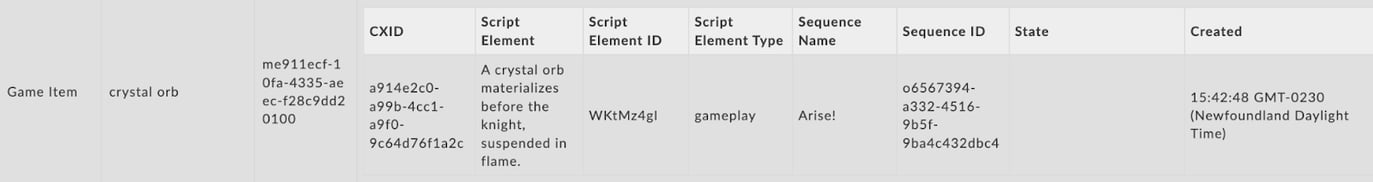
Resulting catalog from script breakdown
Flexibility and Customization Will Drive Gem Forward
Gem's development journey has been a voyage into uncharted waters. We went into a world where established standards are a rarity, but through trial and error, and close collaboration with our customers, Gem has become what we set out to create.
The lessons learned along the way, from scaffolding creative workflows to containerization and user-friendliness, have been critical in shaping Gem into the adaptable and indispensable tool writers and designers have wanted. And we’re not done learning yet. As we continue our Gem narrative management journey, one thing remains clear: Flexibility and user-driven customization will be our guiding stars.